تظهر HTML DOM صفحة HTML على أنها شجرة عقد .
جميع العقد في الشجرة لديها علاقة مع بعضها البعض .
شجرة العقد
تظهر HTML DOM صفحة HTML على أنها شجرة عقد . تسمى بنية الشجرة شجرة العقد .
يمكن الوصول لجميع العقد من خلال الشجرة . يمكن التعديل على المحتوى أو حذفه أو إنشاء عناصر جديدة أيضاً .
تظهر شجرة العقد مجموعة العقد الموجودة في الصفحة و العلاقة بينهم . تبدء الشجرة من العقدة الجذرية وبعض النصوص في آخر درجات الشجرة .
علاقة العقد الآباء والأبناء و الأخوات
تحتوي عقدة الشجرة على علاقة تسلسل هرمي مع بعضهم البعض .
يستخدم مصطلح الآباء والأبناء و الأخوات لشرح العلاقات بين العقد . عقدد الآباء تحتوي على أبناء . و بفس المستوى تسمى الأبناء بالأشقاء ( أخوة و أخوات ) .
- في عقدة الشجرة , أول عقدة هي العقدة الجذرية .
- كل عقدة ماعدا الجذرية تحتوي أب واحد على الأقل .
- يمكن أن تحتوي العقدة على أي عدد من الأبناء .
- تسمى العقدة التي لا تحتوي على أبناء بالعقدة الوحيدة .
- الأشقاء هم عقد تحتوي على نفس الأبوين .
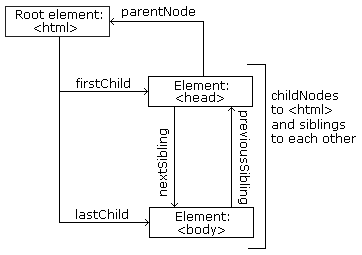
تصور الصورة التالية جزء من شجرة العقد و العلاقة بين العقد أيضاً .

شاهد المثال التالي
<html> <head> <title>DOM دورة</title> </head> <body> <h1>أول درس DOM </h1> <p>مرحباً بكم في المعهد العربي للبرمجة</p> </body> </html>
من خلال مثال HTML السابق
- عقدة <html> لا تحتوي على عقدة الأب أي إنها العقدة الجذريية .
- ان العقدة <html> هي العقدة الأب للعقد <head> و <body>.
- ان العقدة <p> هي العقدة الأب للنص "مرحباً بكم في المعهد العربي للبرمجة" .
بالاضافة إلى
- لدى العقدة <html> عقدتين أبناء هم <head> و <body>.
- ان العقدة <head> هو العقدة الأب للعقدة <title> .
- لدى العقدة <title> عقدة نص كإبن .
- ان العقد <h1> و <p> هم أشقاء و الاثنين هم أخوة للقعدة الأب <body> .
الولد الأول و الولد الأخير
من خلال مثال HTML السابق :
- ان العنصر <head> هو الابن الأول للعنصر <html> و العنصر <body> هو الابن الأخير له .
- ان العنصر <h1> هو الابن الأول للعنصر <body> و العنصر <p> هو الابن الأخير له .


ليست هناك تعليقات:
إرسال تعليق