تركيبة CSS
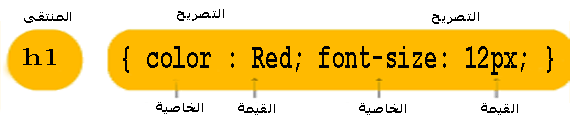
لاستخدام تركيبة css قاعدتين رئيسيتين هما : المنتقى , واحد أو أكثر من التصريح .
المنتقى / selector هو عبارة عن وسم HTML الذي تود ان تشكل منه تصميم معين ولكن بدون استخدام اقواس أي h1 او body .
التصريح / declaration يتكون من خاصية وقيمة .
الخاصية / property عبارة عن لاحقة للتصميم أي تغيير الخط واللون الخ وكل خاصية لها قيمة/ value مخصصة أي اذا اختارنا اللون كخاصية نضع اللون الأحمر كقيمة .
مثال CSS
كل تصريح يجب ان ينتهي بفاصلة منقوطة ; و الخاصية والقيمة توضع بين اقواس منحنية { }
p { color:red; text-align:center; }
ولجعل الكود أسهل قراءة وكتابة يمكنك كتابته بالشكل التالي :
p {
color:red;
text-align:center;
}
التعليقات في CSS
يمكنك استخدام التعليقات والملاحظات في صفحة التصميم لشرح الكود الذي تستخدمه كما يساعدك عند تعديل تصميم موقعك في وقت لاحق . يتم تجاهل التعليقات من خلال المتصفحات اي لايترجم التعليق ولايظهر للمستخدم .
يمكنك استخدام تعليقات CSS وذلك بالبدء بــ / ثم * وتنتهي بــ * ثم / كما بالمثال التالي
/* تعليق: الآن أقوم بالتعديل على وسم فقرة */p
{
text-align:center;
/*هذا تعليق آخر*/
color:black;
font-family:arial;
}
ملاحظة: يمكن كتابة التعليق في سطر او عدة أسطر كما بالمثال التالي :
/*هذا تعليق متعدد الأسطر */


ليست هناك تعليقات:
إرسال تعليق