يمكن اعتبار وسوم HTML مثل الصندوق , وباستخدام لغة CSS مع الصندوق النموذجي يعني أننا نستخدم التصميم والتخطيط .
يعتبر الصندوق النموذجي مهماً في الاحتواء على عناصر HTML ويتألف من الهوامش الخارجية والحدود والهوامش الداخلية ومحتوى الصفحة (النص) .
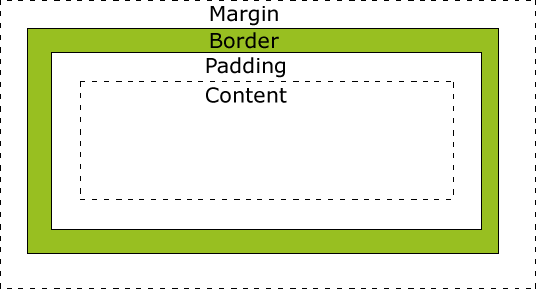
في الصورة التالية تشرح لنا كيفية شكل الصندوق النموذجي :
شرح الصورة والاختلافات بين الأجزاء المختلفة :
- الهوامش الخارجية margin : تزيد المسافة حول حواف الجدول كما أن الهوامش الخارجية لاتحتوي على لون خلفية فهي شفافة تماماً .
- الحدود border : وهي المساحة بين الهوامش الداخلية والمحتوى . يتأثر الحدود مباشرة مع لون خلفية الجدول .
- الهوامش الداخلية padding : تزيد المسافة حول المحتوى . تتأثر الهوامش الداخلية مباشرة مع لون خلفية الجدول أيضاً .
- المحتوى : محتوى الجدول حيث تظهر النصوص والصور للزائر .
لكي تقوم بضبط الارتفاع والعرض للجدول يجب أن تعرف تماماً كيف يعمل الصندوق النموذجي .
العرض والارتفاع للعناصر
ان كنت تريد ضبط العرض والارتفاع للعناصر من خلال CSS عندها تأكد من ضبط الارتفاع والعرض للمحتوى وعرض الصفحة . لكي تقوم بالضبط بشكل جيد يجب أن تسخدم الهوامش الداخلية والخارجية والحدود .
في هذا المثال سنفترض ان العرض الكلي للعناصر هي 300 بكسل :
width:250px; padding:10px; border:5px solid gray; margin:10px;
دعونا نقوم بعملية الحساب الآن :
- العرض 250px
- ضبط اليمين واليسار للهوامش الداخلية + 20px
- ضبط اليمين واليسار للحدود + 10px
- ضبط اليمين واليسار للهوامش الخارجية + 20px
- أي الناتج أو العرض الكلي = 300px
لنفترض أن العرض الكلي هو 250 بكسل عندها يمكننا التعديل على العناصر كالتالي :
width:220px; padding:10px; border:5px solid gray; margin:0px;
العرض الكلي للعنصر يجب أن يتم حسابه كالتالي :
العرض الكلي للعنصر = العرض + الهوامش الداخلية اليمنى + الهوامش الداخلية اليسرى + حدود اليسار + حدود اليمين + الهوامش الخارجية اليسرى + الهوامش الخارجية اليمنى .
الارتفاع الكلي للعنصر يجب أن يتم حسابه كالتالي :
الارتفاع الكلي للعنصر = الارتفاع + الهوامش الداخلية العليا + الهوامش الداخلية السفلى + أعلى الحدود + أسفل الحدود + + الهوامش الخارجية العليا + + الهوامش الخارجية السفلى
مسألة توافقية المتصفحات
ان المسائل السابق لايظهر بشكل جيد على متصفح اكسبلورر IE8 الاصدار الثامن والنسخ الأقدم .
ان المتصفح IE8 الاصدار الثامن والنسخ الأقدم تتضمن عرض الهوامش الداخلية والحدود اذا تم تحديد نوع صفحة HTML .
لحل هذه المشكلة قم بإضافة تعريف الصفحة <!DOCTYPE> في أعلى صفحة HTML
مثال
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
div.ex
{
width:220px;
padding:10px;
border:5px solid gray;
margin:0px;
}
</style>
</head>


ليست هناك تعليقات:
إرسال تعليق